obsidianUIMode: preview
写在前面:本来从入手ob初期就打算写一篇折腾ob插件的汇总笔记,由于无敌的拖延症加上刚折腾插件时下载了一大堆插件,因此一直搁置至今。。。最近迁移ob库的时候插件文件丢失,需要重新下载插件。趁此机会整理汇总常用的、好用的、几乎必须装的插件,一方面防止再次出现插件文件丢失而又从零开始折腾插件的情况,另一方面为了忘记插件用法时看看。
1️⃣ Excalidraw
推荐指数:⭐⭐⭐⭐
插件功能:手绘风格的画板

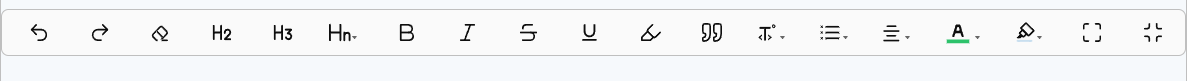
2️⃣ Editing Toolbar
推荐指数:⭐⭐⭐⭐
插件功能:提供快速访问常用编辑操作的工具栏(回归word哈哈)

进阶功能:将命令集成进Editing Toolbar实现按钮快捷访问
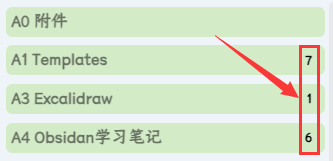
3️⃣ File Explorer Note Count
推荐指数:⭐⭐⭐
插件功能:统计Obsidian笔记数量

4️⃣banners
推荐指数:⭐⭐⭐⭐
插件功能:给文章添加头图

进阶功能:设置头图为每日一还的bing壁纸
banner: "https://api.dujin.org/bing/1920.php"
5️⃣Homepage
生成主页插件,可以指定一个md文件作为主页
6️⃣Admonition
Admonition 插件是一款用于创建注解和警示框的插件。它可以帮助你在笔记中以突出的方式呈现重要信息或提示。
7️⃣echarts
obsidain-echarts 插件是一款自定义程度很高的插件,结合 dataview 查询到的数据源,生成丰富的图表。echarts 插件是把 Apache ECharts 库移植到了 obsidian 中,所以官方的示例代码稍加修改即可用于 obsidian 中。
8️⃣buttons
Button插件是一款能够在Obsidian中添加自定义功能按钮的工具,使用之后,可以通过点按按钮的形式,自动化执行一些命令,打开链接等。
使用方法:
1. 创建button

2. 嵌入按钮
如果创建button时定义了button ID 在嵌入页面可以找到并嵌入(多个按钮的嵌入与admontion联动使用)

- swap 多功能按钮
通过设定一个数组,其中存放按钮button-id, 然后该按钮每次点击会依次执行name swap1 swap [lock, pre]
点击会依次执行button-id 为 lock 和 pre 的按钮功能
9️⃣Force note view mode
推荐指数:⭐⭐⭐
插件功能:改变md文件的默认打开视图,通过在front matter中添加yaml标签指定打开模式实现
使用方法:
首先,要了解ob中的视图模式,有以下几种:
- 编辑
- 实时
- 源码
- 阅读
下载好插件之后,在md文件中的yaml区域添加标签:
obsidianUIMode : source/preview,通过 obsidianUIMode更改视图模式,编辑模式/阅读模式
obsidianEditingMode: source/live,通过 obsidianEditingMode更改编辑模式,源码模式/实时预览
举例🌰:
- 阅读模式
--- obsidianUIMode: preview //优先级 --- - 编辑(源码)模式
--- obsidianUIMode: source obsidianEditingMode: source --- - 编辑(预览)模式
--- obsidianUIMode: source obsidianEditingMode: live ---
注:若未指定obsidianUIMode默认为obsidianUIMode: source